Creating an animation
Step 1
For this Example we will be using a shape. we will be making our shape fly in from the any direction
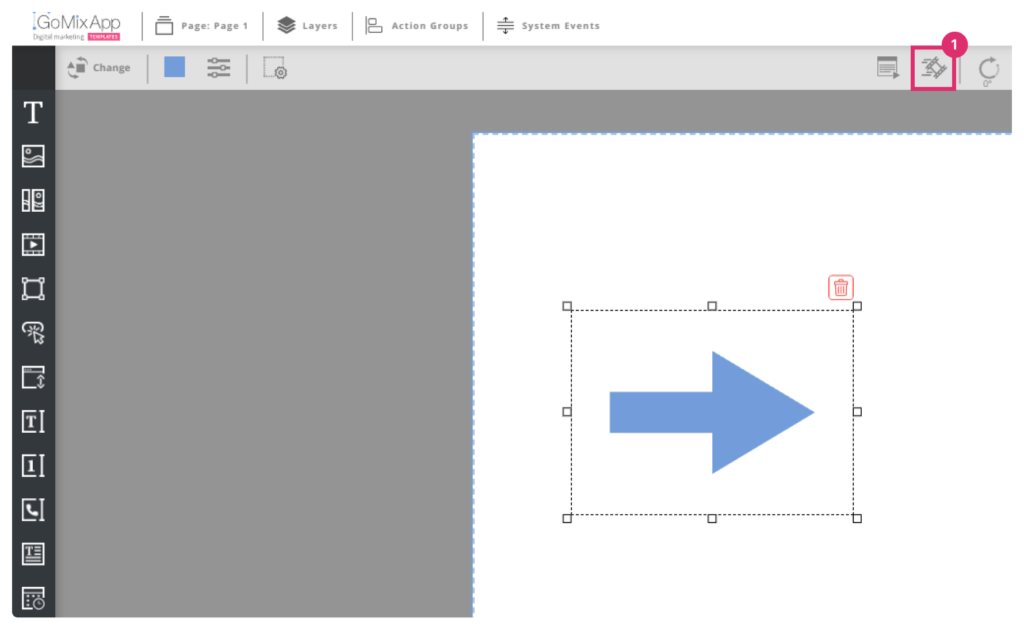
Press the animation button  on the top tool bar next to interactions
on the top tool bar next to interactions

Step 2
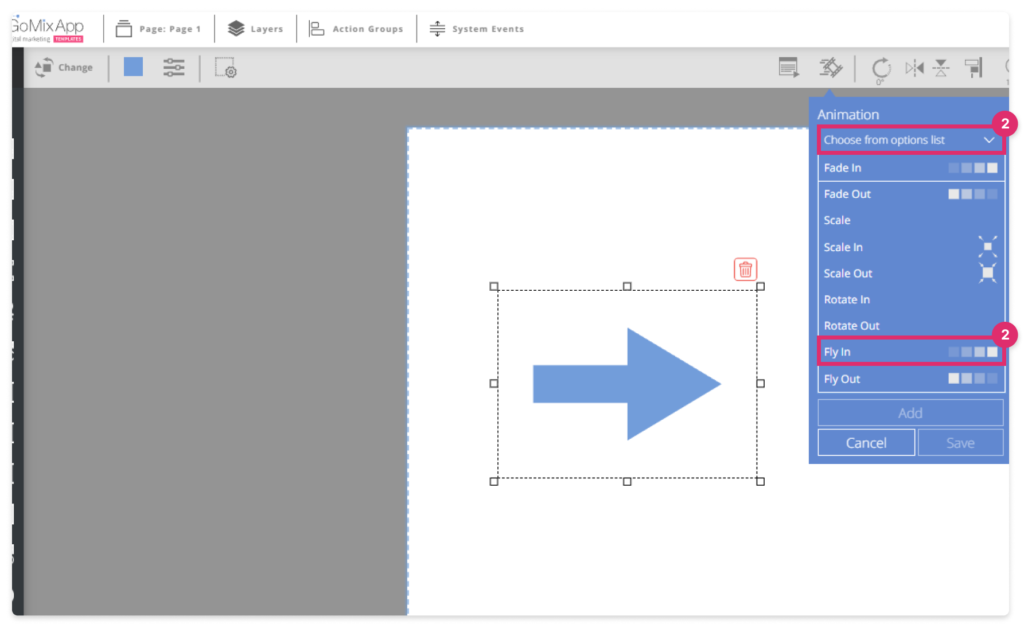
Click choose from options list and choose the animation fly in

Step 3
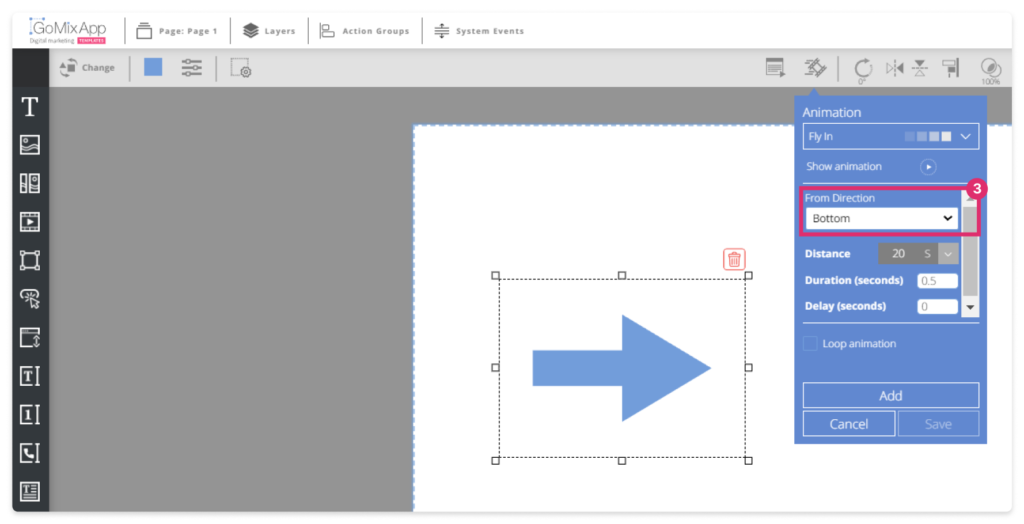
You can change the direction the animation is coming from to Bottom/Left/Right/Top

Step 4
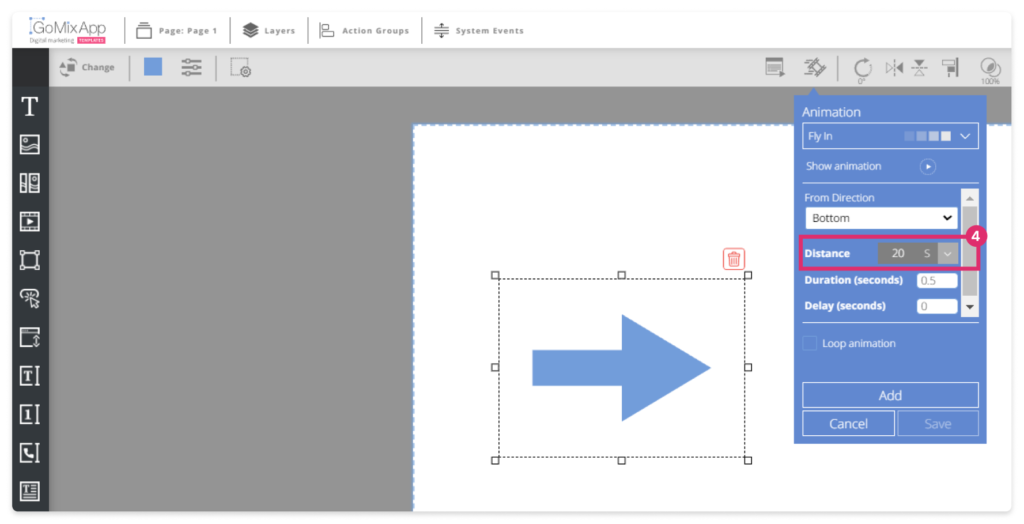
Change the distance you want your shape to move during the animation

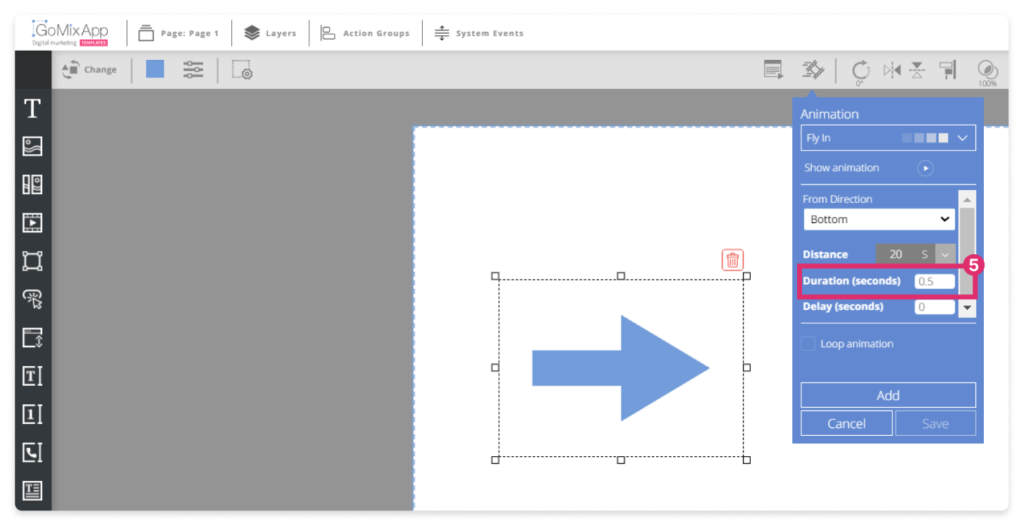
Step 5
Change the duration of the animation (How long it will take for the shape to animate) or keep as is

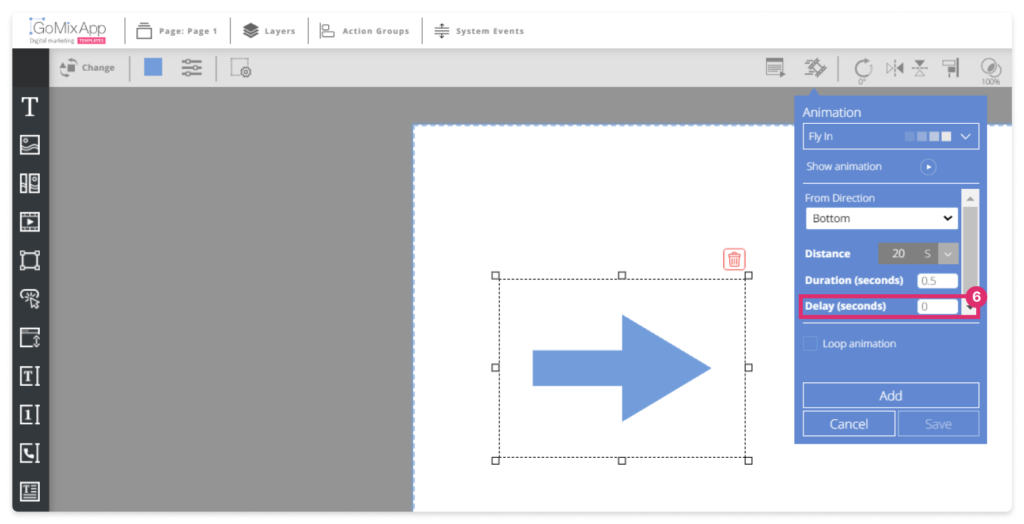
Step 6
Change the delay time if you want your animation to start a few seconds later

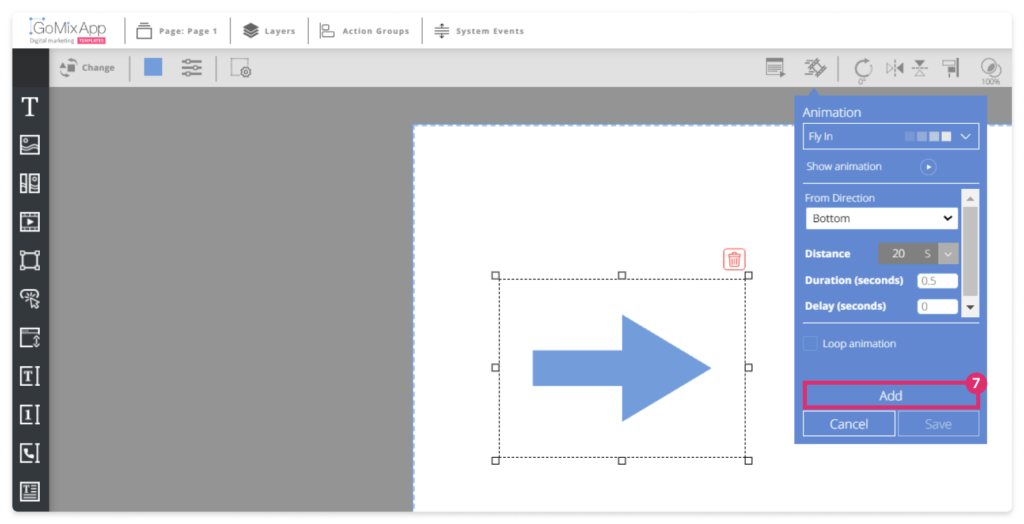
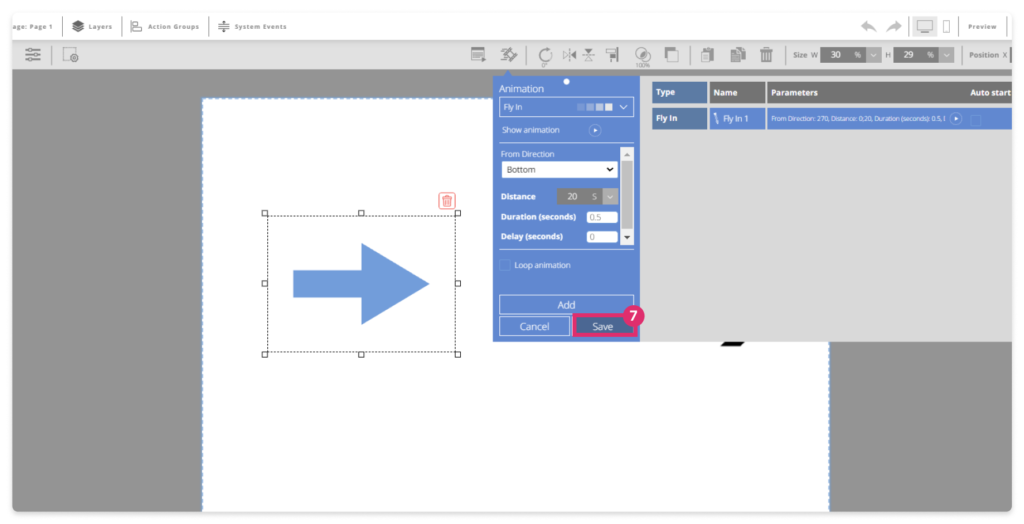
Step 7
Press add to submit the animation we created

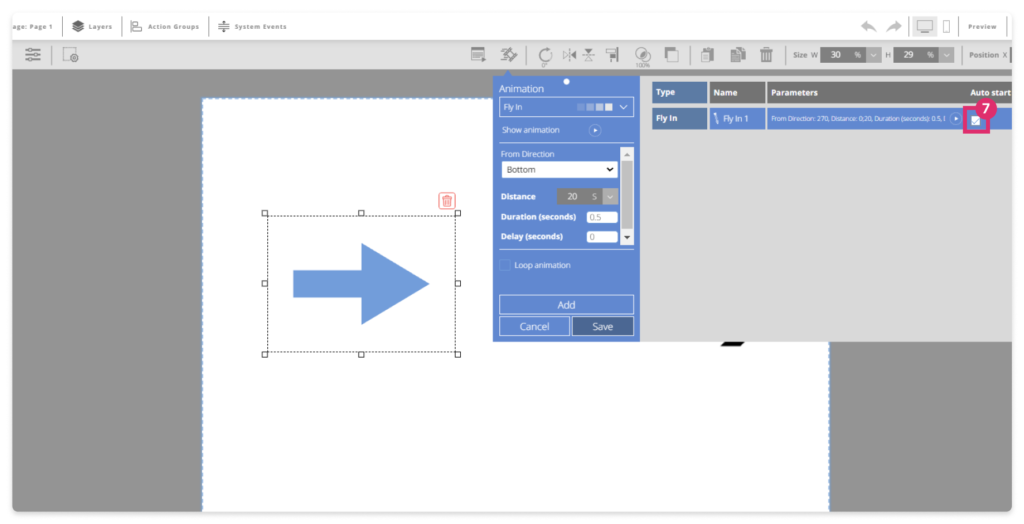
Make sure you click the auto start check box otherwise the animation wont play in preview/production

Press ‘Save’ to keep your animation

How to connect between two animations
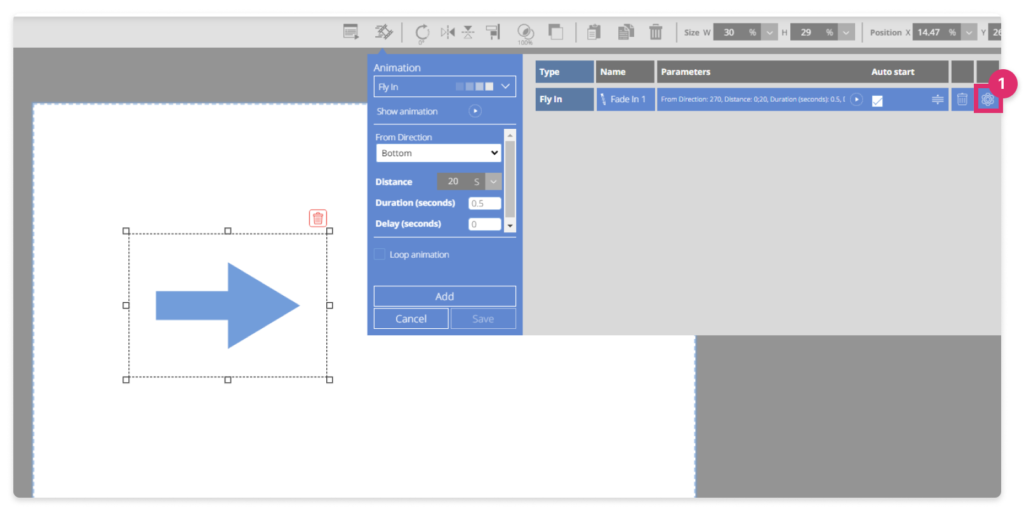
Step 1
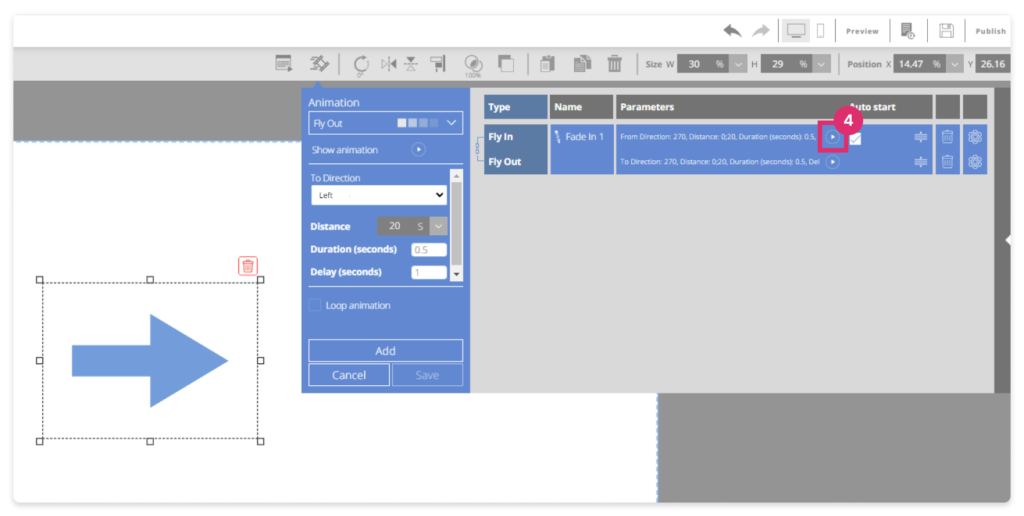
Press on the gear button on the right side of your animation

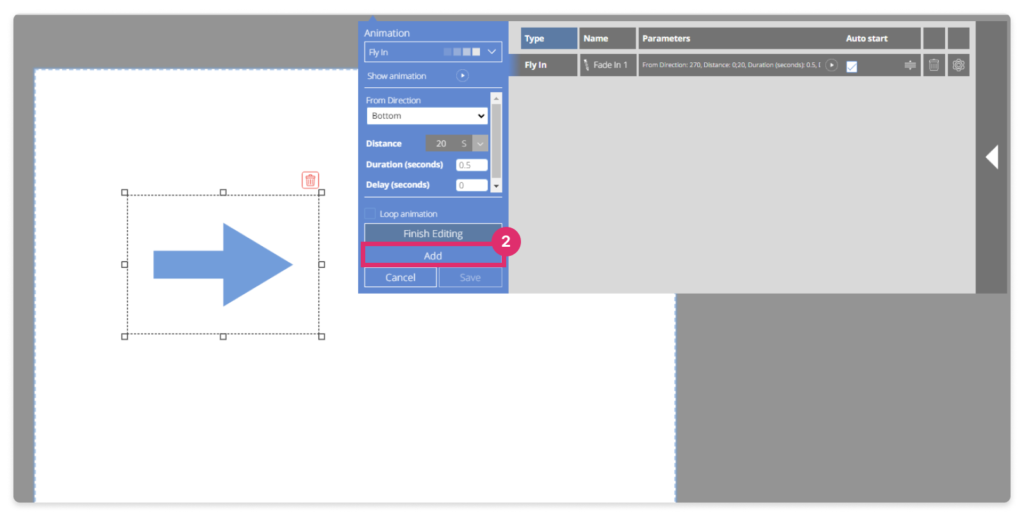
Step 2
Change the animation’s settings as explained in the previous section, Set ‘To Direction’ to ‘Left’ and press ‘Add’

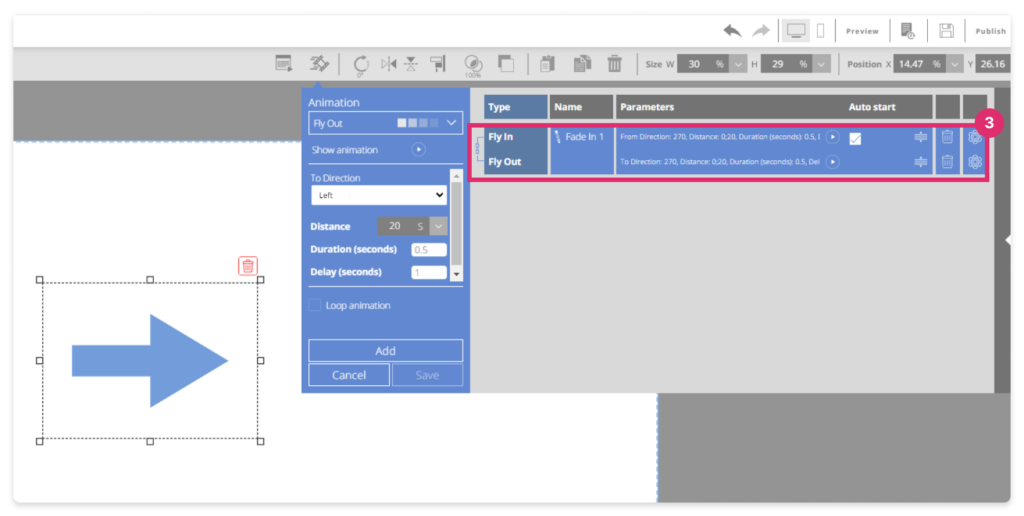
Step 3
Hold click on the drag button  and insert the 2nd animation on top of the 1st animation
and insert the 2nd animation on top of the 1st animation

Step 4
You have connected the two animations together. You can now click play on the top animation to test the connected animations

As you can see after clicking play the animation is moving diagonally due to the animations Direction ‘Left’ + ‘Bottom’
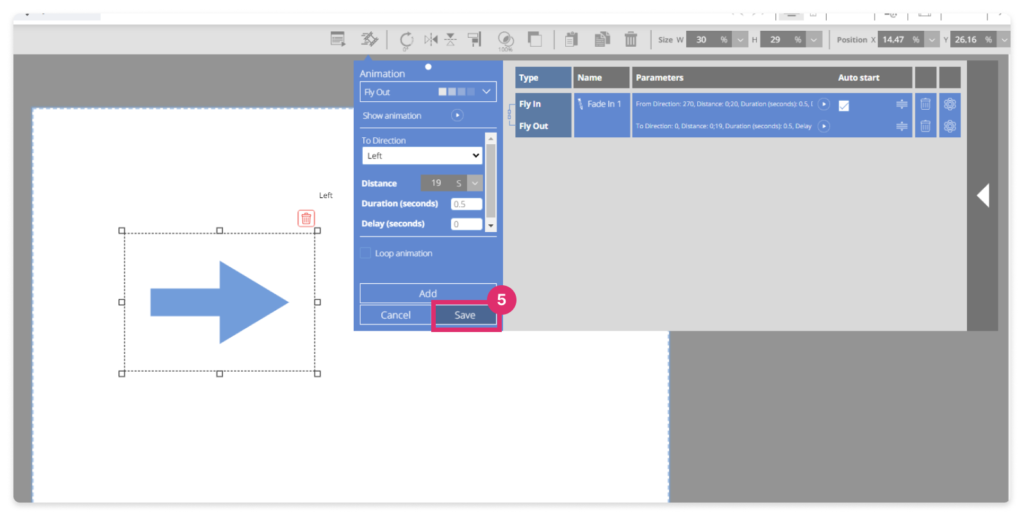
Step 5
Press ‘Save’ to keep your animation

IMPORTANT
Don’t forget to save your work by pressing the save button 

Explore our support section or go to the drag & drop online editor
