Get to know the editor tools
The editor is a great platform for drag & drop template editing. But to make the most out of it, you need to know which tools are at your expense:
Tools:
 – Add a Text box
– Add a Text box
 – Add an Image
– Add an Image
 – Create a scrollable container
– Create a scrollable container
 – Image carousel widget
– Image carousel widget
 – Accordion text widget
– Accordion text widget
 – Insert a PDF viewer
– Insert a PDF viewer
 – Weather forecast widget
– Weather forecast widget
 – Insert a media sequence
– Insert a media sequence
 – Insert a text sequence
– Insert a text sequence
Toolbars:
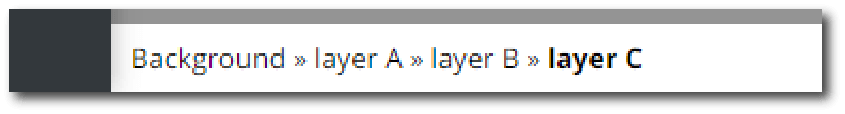
The bottom toolbar
Left side: the layer family tree breakdown of the chosen object.

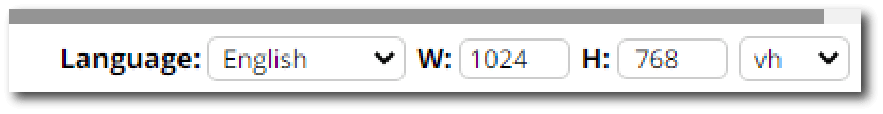
Right side: canvas dimensions

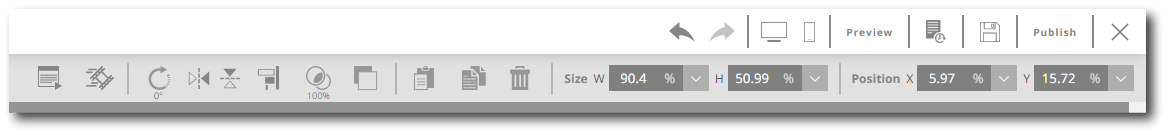
The top toolbar:

 – Open interactions window
– Open interactions window
 – Open animation window
– Open animation window
 – Rotate
– Rotate
 – Horizontal flip
– Horizontal flip
 – Vertical flip
– Vertical flip
 – Alignment tool– align to the canvas or the ‘parent’ layer
– Alignment tool– align to the canvas or the ‘parent’ layer
 – Opacity
– Opacity
 – Arrange– move the object layer forward/backward
– Arrange– move the object layer forward/backward
 – Paste (you can also press CTRL+V on your keyboard)
– Paste (you can also press CTRL+V on your keyboard)
 – Copy (you can also press CTRL+C on your keyboard)
– Copy (you can also press CTRL+C on your keyboard)
 – Delete (you can also press DLT on your keyboard)
– Delete (you can also press DLT on your keyboard)
 – Undo
– Undo
 – Redo
– Redo
 – Toggle between the desktop and mobile version
– Toggle between the desktop and mobile version
 – Preview- see how your template will look like in the web-browser or app
– Preview- see how your template will look like in the web-browser or app
 – History- Go back to a previous version of your template
– History- Go back to a previous version of your template
 – Save- IMPORTANT
– Save- IMPORTANT
 – Publish– when your template is finished
– Publish– when your template is finished
 – Close
– Close
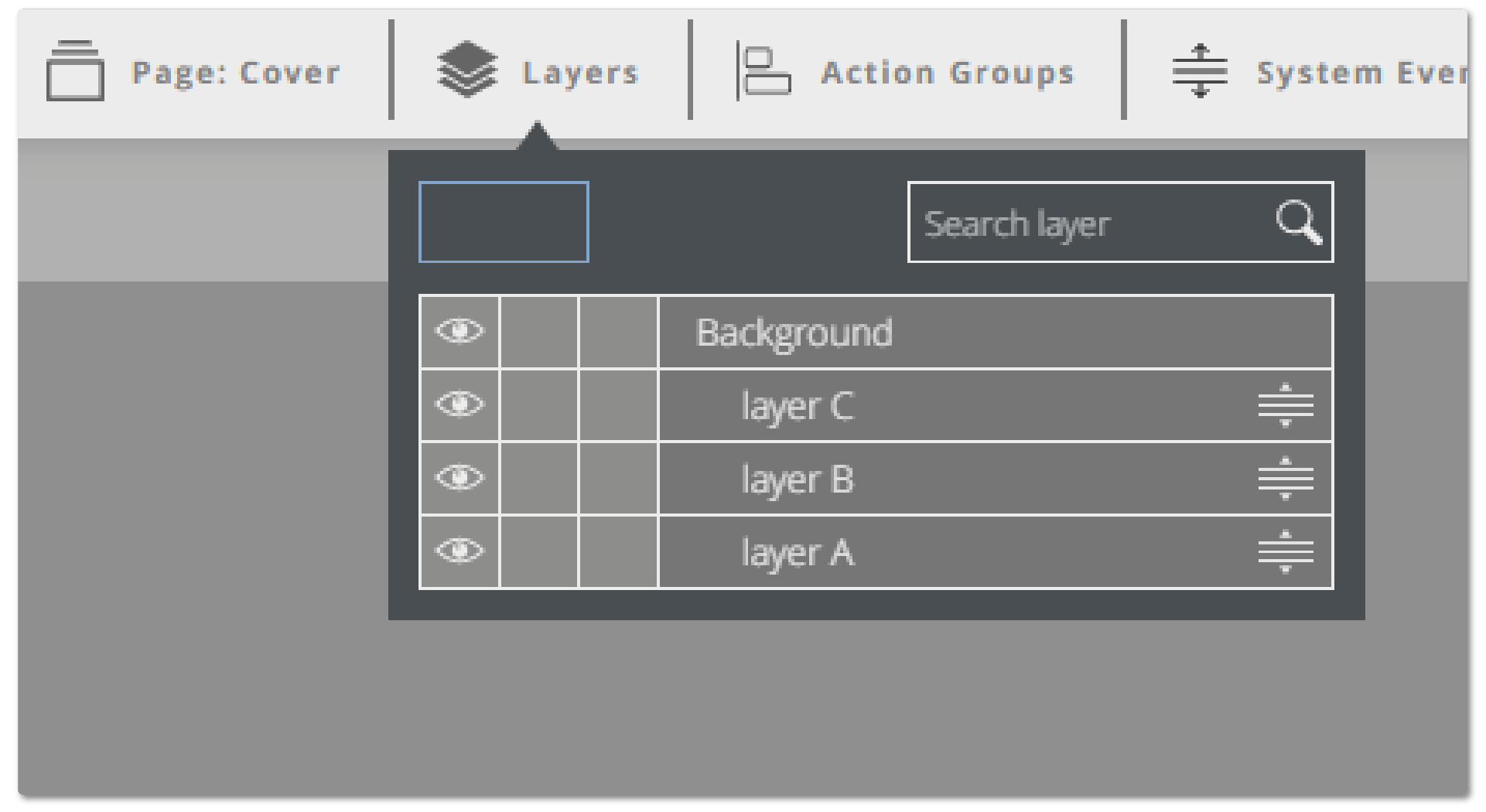
Layer Panel:


Here you can see all your template layers.
Continue exploring our support section or go to the drag & drop online editor


 –
–  –
–  –
–  –
–