How to use the Block Tool
Step 1
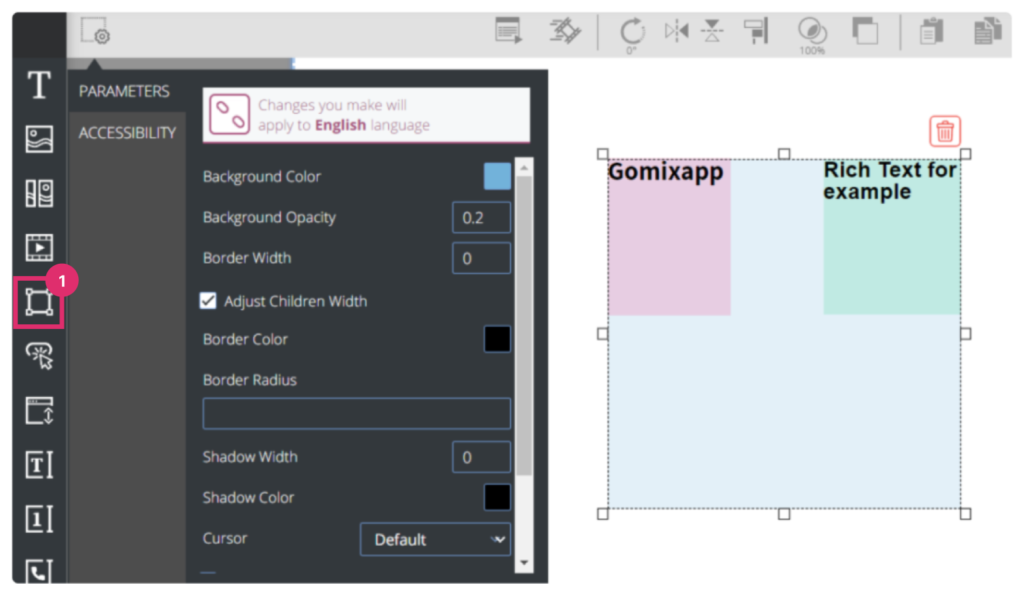
Click the block tool button  on the left toolbar in the editor
on the left toolbar in the editor

Step 2
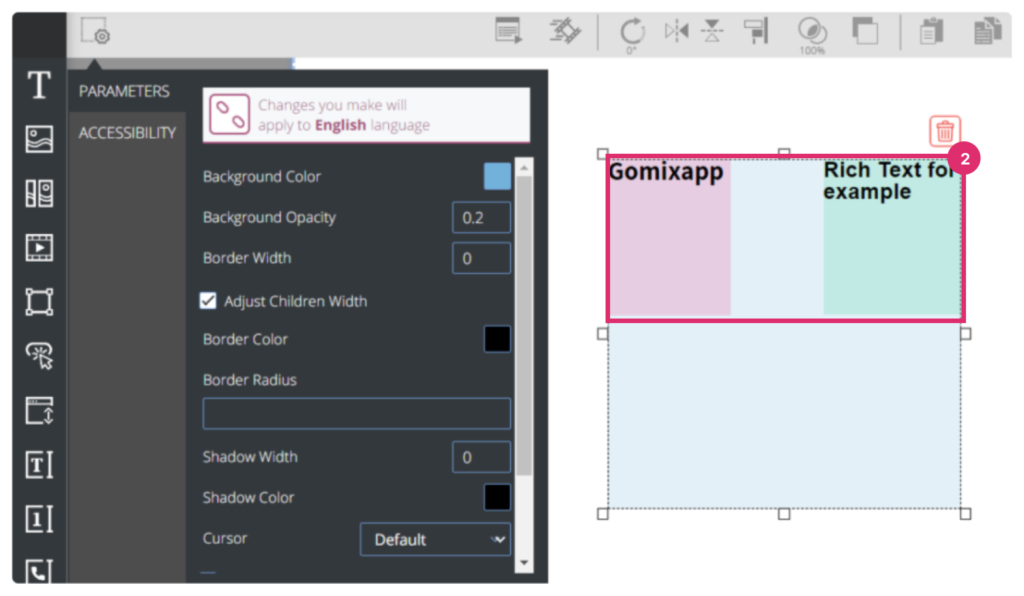
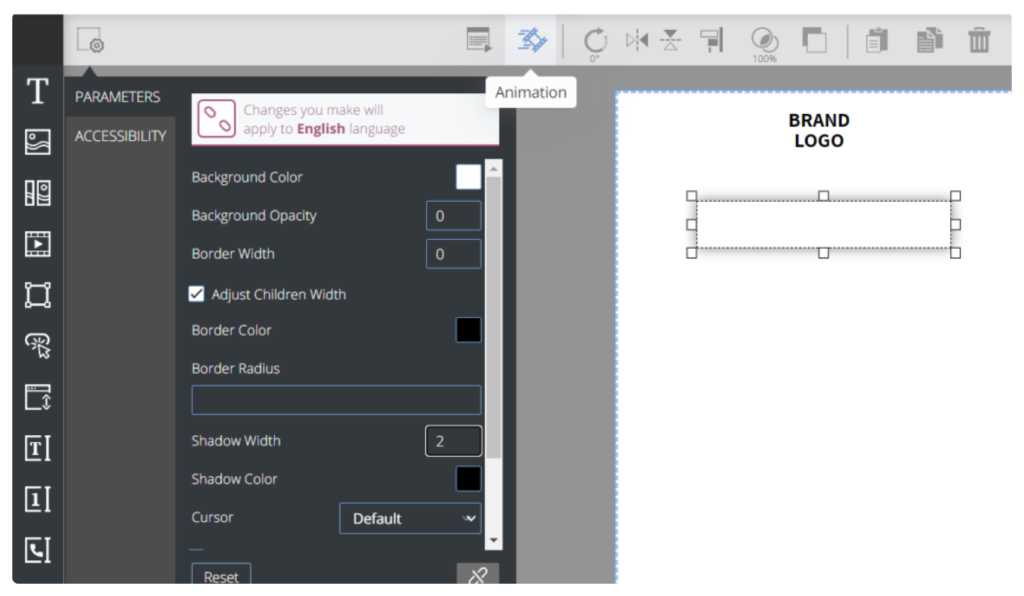
You can use the block tool to keep content in a specific place (example in the picture below):

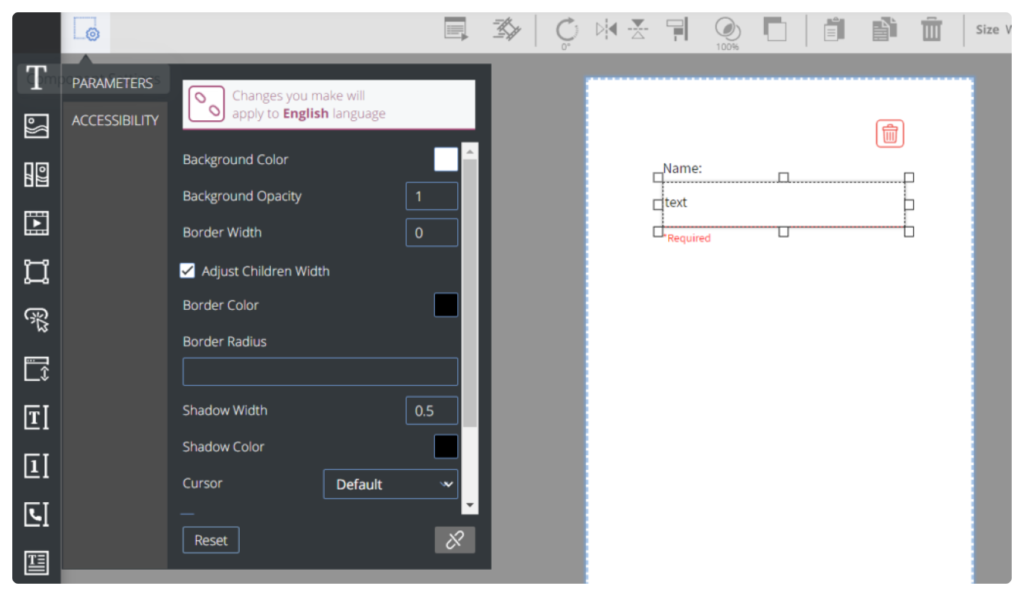
It is also used as a background for the input text line and the rest of the input widgets when we make digital signage forms. (example in the picture below):

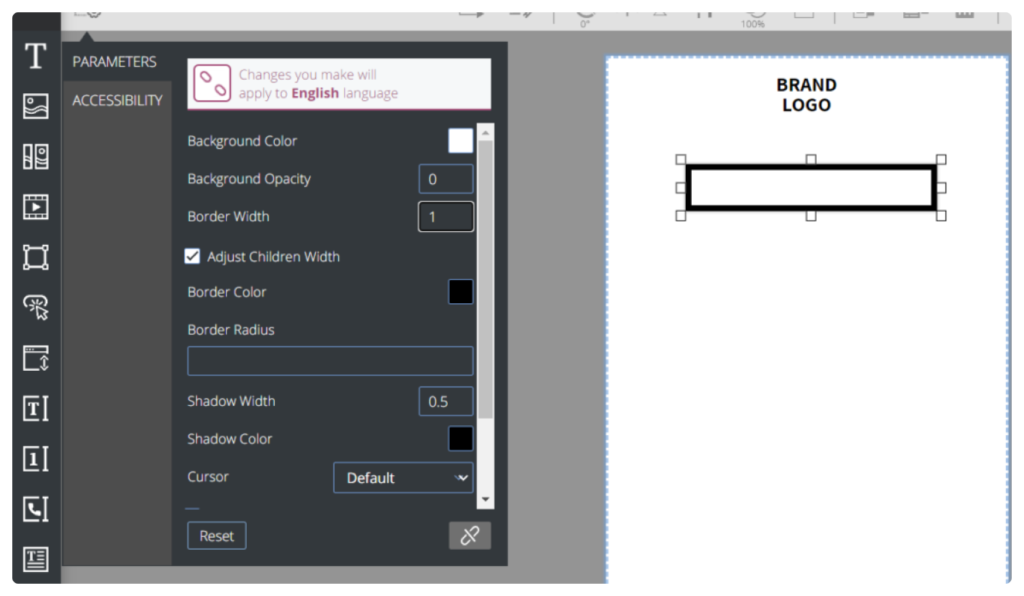
You can use a block with a border for a different style

You can change the border width

It is also possible to add a drop shadow with the shadow width option

IMPORTANT
Don’t forget to save your work by pressing the save button 

Explore our support section or go to the drag & drop online editor
