Navigating in the layer panel
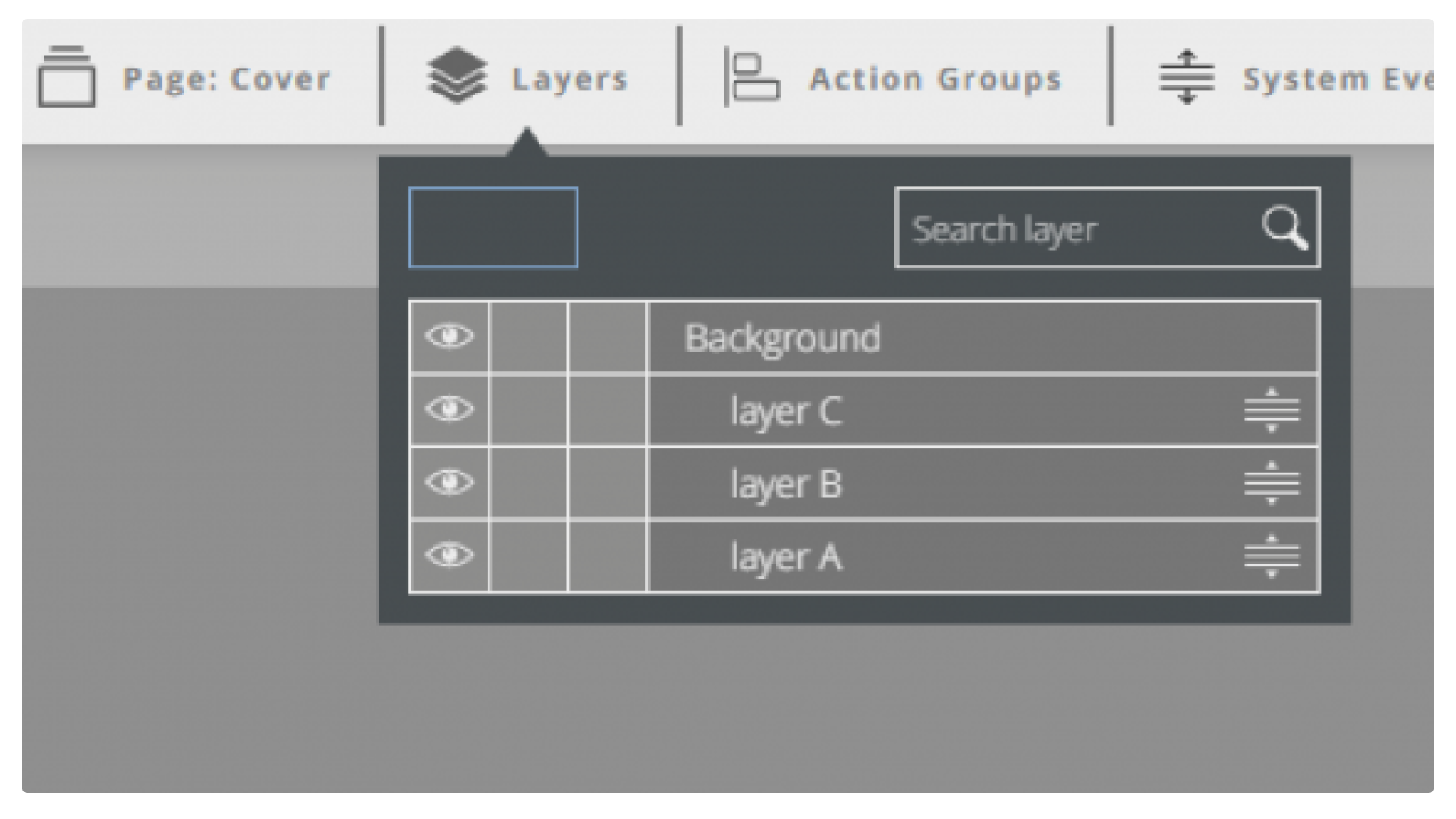
The layer panel is the window where you can see how your template is built and choose a single layer to edit.
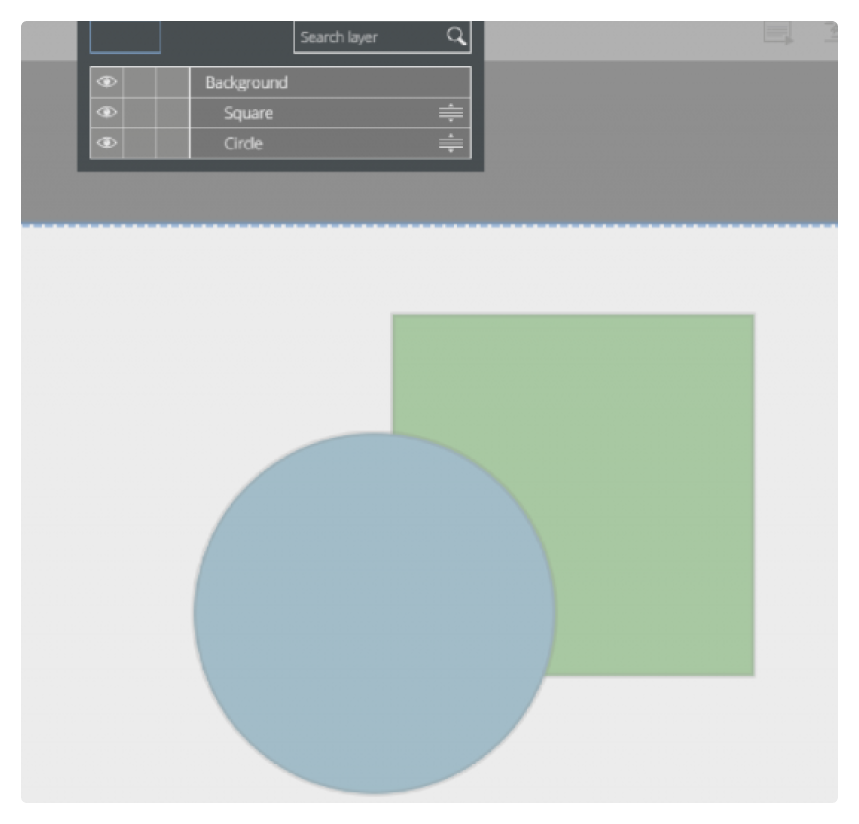
Every web page is built with layers, their order define which is in front and which is behind.

For example- in the image above, the circle is in a layer that is above the square layer.
The bottom layer is the layer in front of all the other layers

For example- in the image above, layer A is the front layer, followed by layer B, and layer C is the last layer to show.
Parent layers in the layer panel
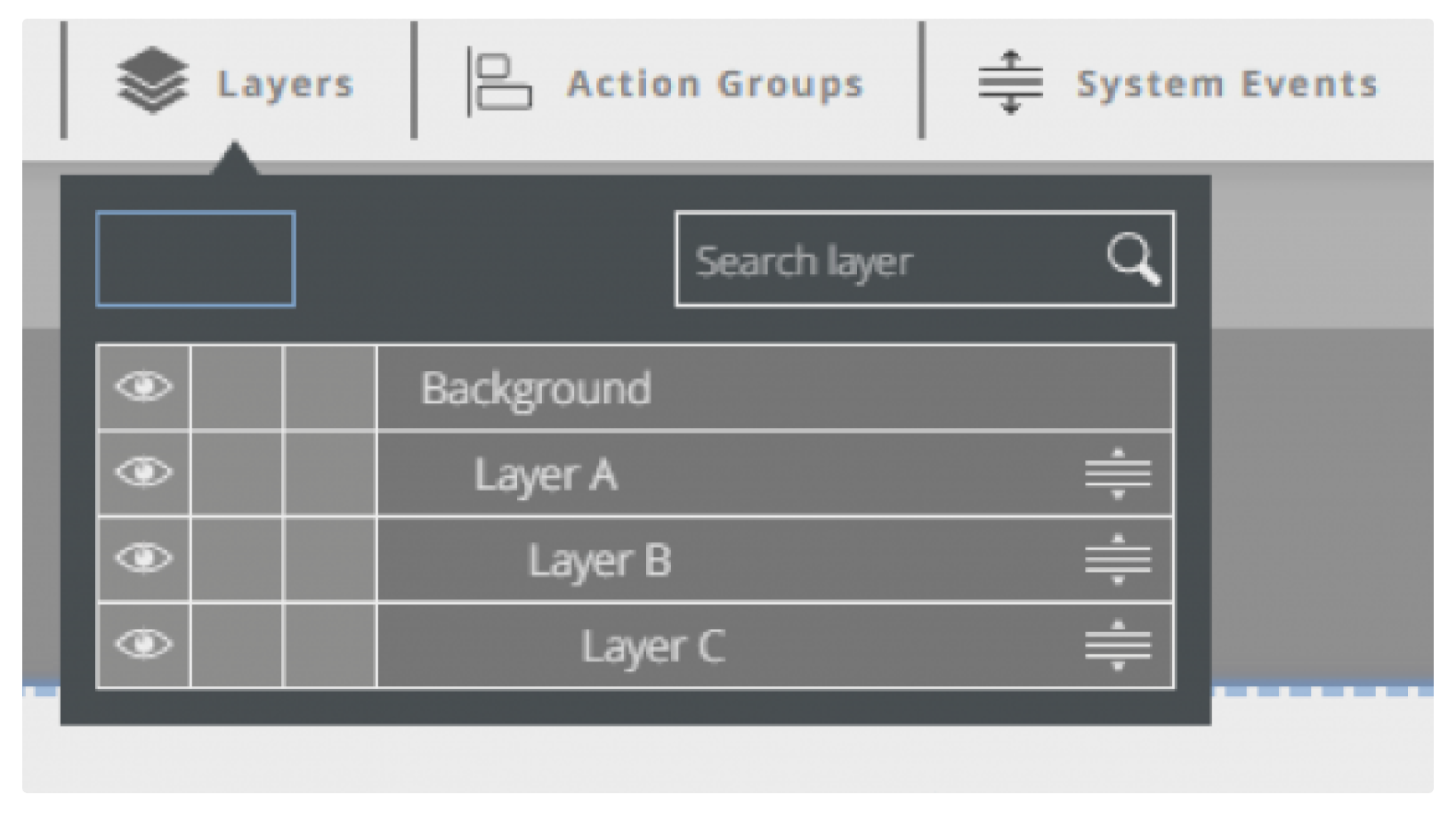
To temporarily hide a layer, click the eye icon on the left.
A parent layer is one that contains another layer (the ‘child layer’). The child will relate to the parent instead of the whole canvas and will have all of the parents attributes (like opacity, position, size, etc.). You can see a child layer when it indents and with that identify it’s parent. When a layer has no parent, it will relate to the whole canvas.

For example- in the image above, layer A is parent to layer B, which is parent to layer C.

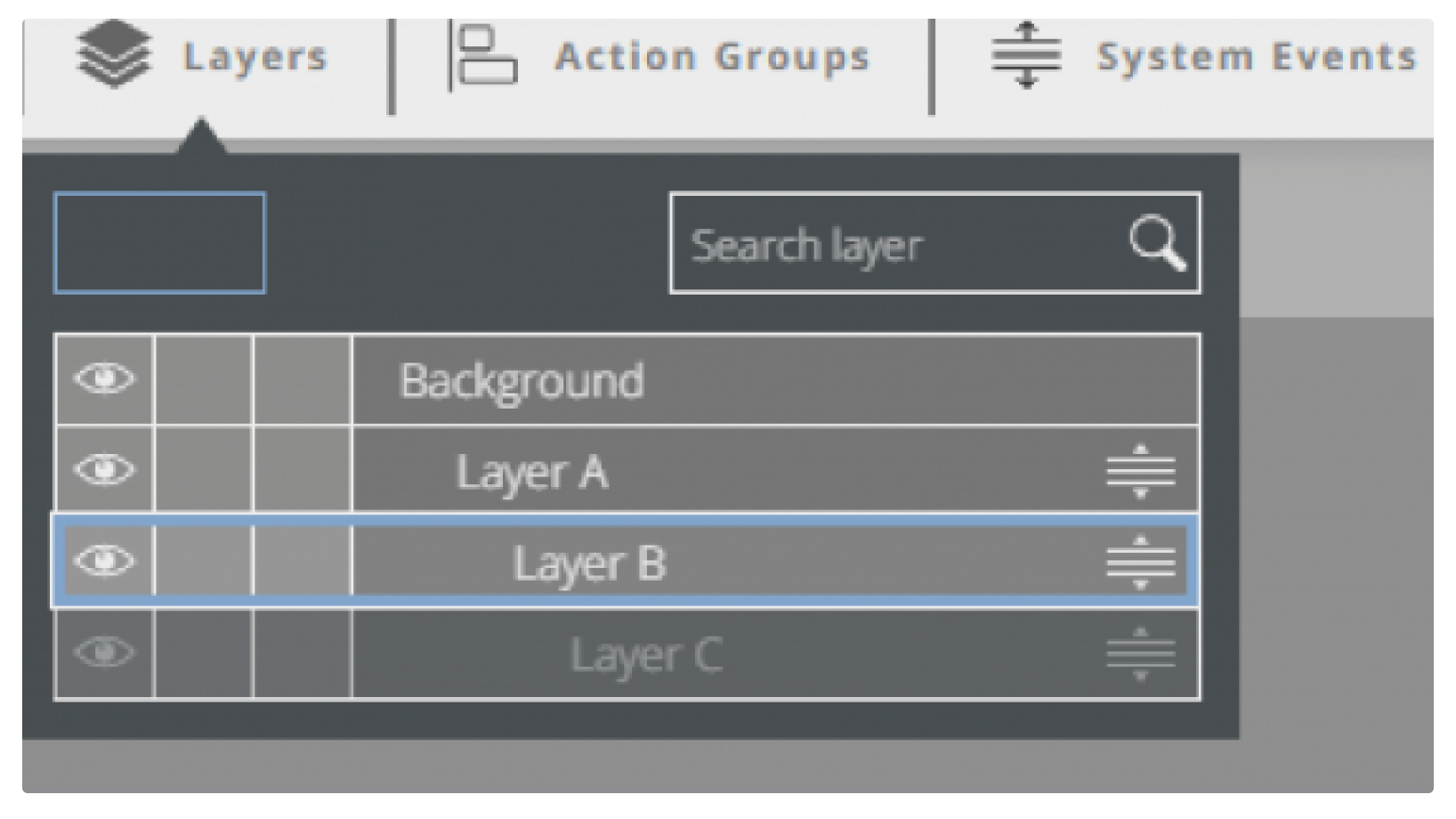
To insert a layer to another layer, click the ‘move’ icon  on the right of the child layer and drag it to the parent until there is a blue border surrounding it. To release a layer from being a child, click and drag it to any position in the layer panel.
on the right of the child layer and drag it to the parent until there is a blue border surrounding it. To release a layer from being a child, click and drag it to any position in the layer panel.
IMPORTANT
Don’t forget to save your work by pressing the save button 

Explore our support section or go to the drag & drop online editor
